Get More Leads, Results Guaranteed.
Multiply Your Online Sales Power With Digital Marketing

- Quality Guarantee
- Results Guarantee
- Refund Guarantee
Unleash the Hidden Revenue in Your Business with Our Proven Digital Marketing Services
Introducing Cerebral Analytics, the digital marketing agency that will turn your business dreams into reality. Say goodbye to mediocre marketing strategies and low-quality leads. It’s time to unlock your full potential with our top-of-the-line digital marketing services.
We specialize in:
👨💻Website Design: Stand out in the online world with a stunning website that speaks to your audience’s desires and drives action.
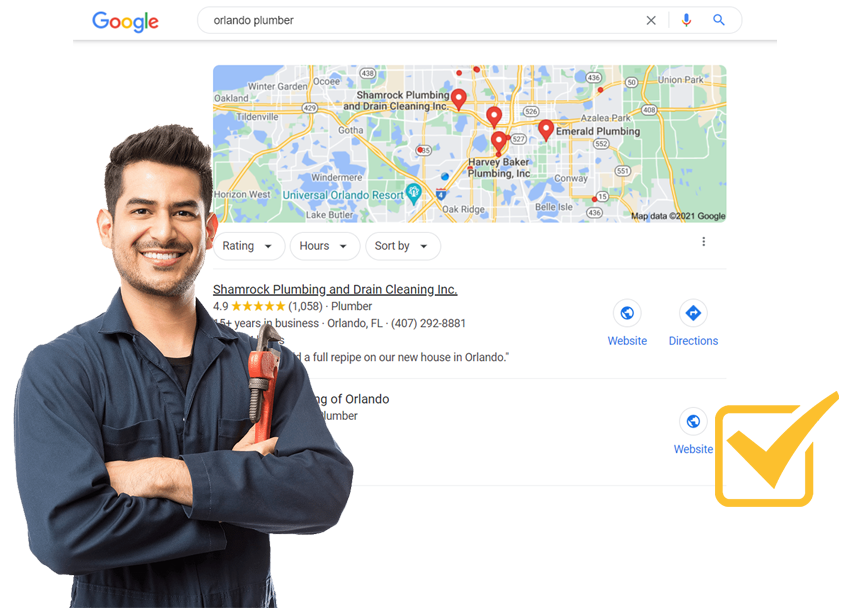
🌐Local SEO: Dominate local search results and get found by customers who are actively looking for businesses like yours in your area.
💲Pay-Per-Click Ads: We will create profitable pay-per-click advertising campaigns that will skyrocket your ROI and drive high-intent traffic to your website.
But don’t just take our word for it! Check out this recent client success story:
>We recently helped a local moving company overcome a Google suspension that could have ultimately led to its demise. Since having the listing reinstated, we’ve been able to exceed their previous lead-generation efforts by over 500% monthly.
Imagine what we could do for your business!
Achieve Unprecedented Growth with Our Data-Driven Approaches
We believe in harnessing the power of data and analytics to create marketing strategies that drive unbeatable results. Our unique set of skills and experiences allow us to offer tailor-made solutions for each client, tackling their pain points and helping them flourish.
When you partner with Cerebral Analytics, you gain access to our:
- Expert team: A group of dedicated and talented professionals who are passionate about your success.
- Custom strategies: We craft digital marketing plans based on your unique goals, audience, and market positioning.
- Transparent reporting: We can provide comprehensive reports that showcase your progress, success, and areas for improvement.
Ready to Achieve Your Business Goals? Let’s Get Started!
Take the first step towards transforming your online presence and unlocking incredible revenue potential. Join the growing list of happy clients who have benefited from our digital marketing services.
We Work With Many Different Industries of Service Businesses










Custom Website Design
We design custom websites that are mobile-friendly and easy to use, so your customers can find you online no matter where they are.
Google Local SEO
We use various techniques to improve your website’s ranking on Google, including optimizing your website, writing blog posts, and building links.
Google PPC Ads
Target people who are most likely to be interested in what you have to offer. Reach the right people, with the right message, at the right time.
Client Reviews
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi volutpat justo sed efficitur cursus. Mauris fringilla quam vitae lacinia viverra.

HR Manager, WeServe LLC.
Mauris eros dolor, pellentesque sed luctus dapibus, lobortis a orci. Cras pulvinar lorem elit, vel laoreet magna feugiat necam ut consequat enim.

Fitness Instructor
Mauris eros dolor, pellentesque sed luctus dapibus, lobortis a orci. Cras pulvinar lorem elit, vel laoreet magna feugiat necam ut consequat enim.

Fitness Instructor

Ready to Get Results?



Copyright © 2023. All Rights Reserved.
